AutoPayments


Back
Integration of the InvoiceOcean with a Website
Last updated: 2025-06-25
You can integrate InvoiceOcean with any portal/website and sell products/services on your website.
To add such a widget to your own portal, follow the steps:
- Enable AutoPayments (Settings > Account settings > Your account > Online payments)
- Add at least one payment method in Settings > Online Payments (Bank Transfer, BrainTree, PayPal, tpay or BitPay) (more information on this topic can be found here)
- Enter or edit the product you want to sell and select Online sales (second tab when editing the product). Description of the product sales and configuration can be found here
- Insert the generated javascript code into your own website.
- Clients on the website fill in the payment form, pay online and after payment, an invoice is automatically generated (everything works automatically without human intervention).
The description of Auto Payments is also available on our website. If necessary - we will be happy to help you with the configuration of InvoiceOcean with your portal/website (please write to helpdesk@invoiceocean.com).
An example of using the payment widget can be found on the pages:
https://www.bocian.org.pl/wsparcie
https://sugester.com (subscription fee for the system)
https://invoiceocean.com/ (subscription fee for the system)
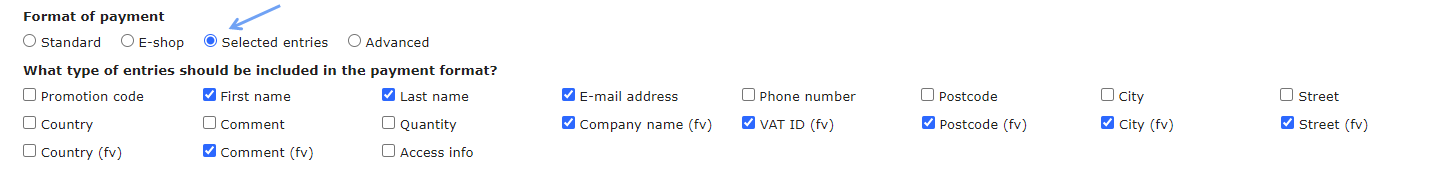
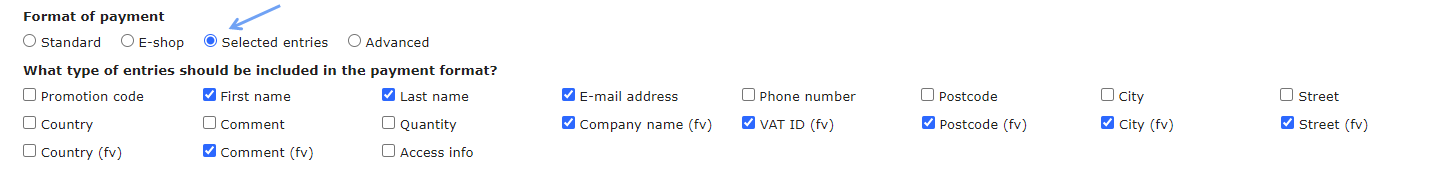
The default payment form contains basic address data. To add more fields, in a given product that you want to sell online, go to the Online sales tab, choose Selected entries in the Format of payment field and check the ones that you want to include on the form.

To configure the payment widget even more, check the Advanced box:

... in this configuration, you can change the field descriptions and use many possible variables:
{{promocode}}, {{first_name}}, {{last_name}}, {{email}}, {{phone}}, {{post_code}}, {{city}}, {{street}}, {{country}}, {{comment}}, {{quantity}}, {{invoice_name}}, {{invoice_tax_no}}, {{invoice_post_code}}, {{invoice_city}}, {{invoice_street}}, {{invoice_country}}, {{invoice_comment}}, {{price}}, {{provider}}, {{generate_invoice}},
{{promocode}}, {{first_name}}, {{last_name}}, {{email}}, {{phone}}, {{post_code}}, {{city}}, {{street}}, {{country}}, {{comment}}, {{quantity}}, {{invoice_name}}, {{invoice_tax_no}}, {{invoice_post_code}}, {{invoice_city}}, {{invoice_street}}, {{invoice_country}}, {{invoice_comment}}, {{price}}, {{provider}}, {{generate_invoice}},
You can also create your own fields: {{field1}}, {{field2}}, {{field3}}, {{field4}}, {{field5}}
Back

Comments
Add Comment